





Do you want to create applications in a fast and effective way? Is choosing a framework important if you’re having difficulty deciding whether Flutter or React Native technology would be the best choice?
We won't leave you alone with finding the ideal solution. When choosinghow you want to move forward, it is necessary to specify exact expectations. We have compiled a comparison between Flutter and React Native, so that you can choose the best suited option for your business.
Flutter is an open-source UI framework created by Google. It's a free, open source tool containing ready-to-use widgets, which uses Google's programming language - Dart. It is easy to learn for developers who previously wrote mobile (Android, iOS). A rapid growth in popularity is its strong feature.
React Native is one of the top cross-platform app development frameworks based on JavaScript, which was created by Facebook. The story behind this framework comes from a situation in which Mark Zuckenberg stated that choosing HTML5 for Facebook's mobile version was a failure for the company. In 2015 they created React Native and used it for their own Ads Manager App.
Flutter:
React Native:
Flutter:
React Native:
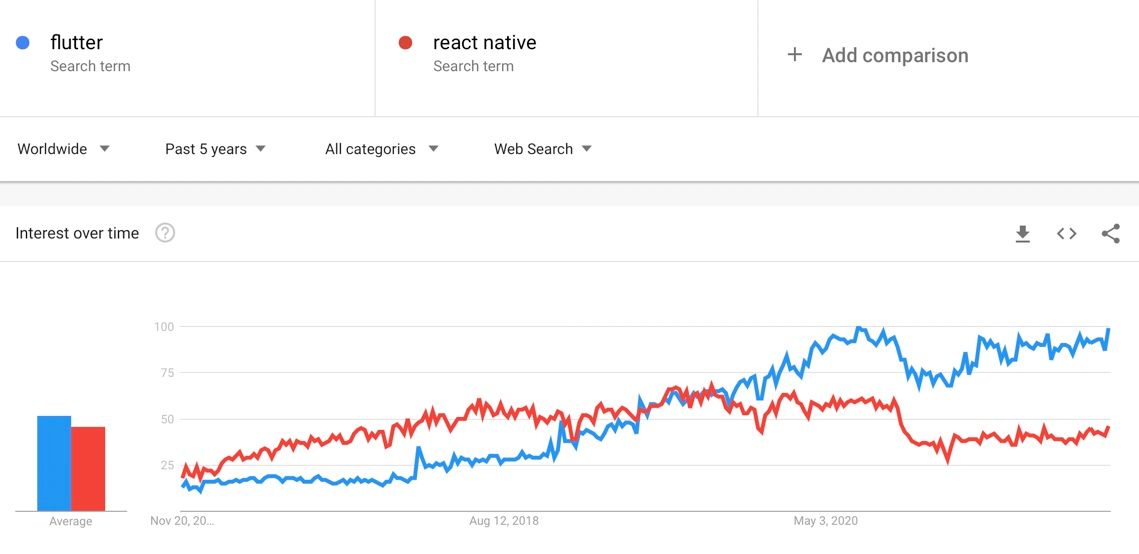
You are probably wondering which of these cross-platform app development technologies is more popular? According to Github, Flutter has more users at the moment (React Native has 99.000 stars on Github, and Flutter has 132,000). When it comes to closed issues Flutter resolved twice as many of them compared to React Native, but also have more open issues. Google search shows us a very interesting trend. React Native, which reigned supreme as an app framework fell to second place in 2019. It was a breakthrough year as Flutter took the lead. This shift has persisted until now and it doesn’t look as if the situation was to change. Why? It is probably due to the fact that Flutter is a faster and more cost-effective solution.

You are probably wondering what famous brands have taken advantage of these two technologies. Below you will find a small comparison of the companies you know. When making the choice between Flutter vs React Native the benefits will need to be weighed out carefully, as both have their followers.

The first example of a company that has chosen Flutter is Alibaba. Using this technology they created Xianyu App which is a second-hand market. The BMW Group has chosen Flutter to build two applications - My BMW and MINI. They have advanced localization capabilities and are available in 40 countries. Interestingly, they can be used to remotely unlock the door or monitor the car's surroundings. And we can’t skip the Google Ads application that allows us to manage campaigns directly from the phone. It’s an indispensable gadget for people who want to monitor the effects of their campaign on an ongoing basis and react to them regardless of where they are currently located.
When it comes to Flutter, we are also huge fans of this technology. Since 2018 we have tripled the Flutter team at Appunite and we are continuing to grow. We create software apps for clients in the e-commerce, automotive or security industry, including an app called Mirror created for continuous feedback (e.g. productivity and organization) which helps teams work better than ever. Our blog also includes many tutorials for Flutter fans, which we encourage you to read.

As for React Native famous brands, we singled out three companies: Instagram, Skype and Tesla.
The instagram team decided to use React Native in 2016 mainly focusing on push notifications. Video Chat app which we all know - Skype - was also built with this software framework. What is interesting, Skype is owned by Microsoft and as you well know this corporation has its own framework - Xamarin. Nevertheless, they decided to use React Native to build the mobile application. The last example is the Tesla app. It allows users to connect to their cars and use options like lights, panoramic roof, locks but also use honk when you can’t find your car at a parking lot (which, let’s be honest, happens to everyone) or allows you to heat your seat before getting into the car.
To sum up, as always different technologies have their supporters and among them there are really powerful brands. The change that took place in 2019 and the growing popularity has taken Flutter to the lead.
The main advantage of React Native is accessibility to more developers due to the longer service life of the software. When it comes to Flutter, it’s about financial efficiency, performance and compatibility. Developers appreciate built-in components to access the APIs and app testing.
Even if React Native wanted to catch up with its rival in mobile development, this is not possible due to the JavaScript runtime-based architecture.
We hope that this article, Flutter vs React Native, will help you choose the best solution for cross-platform app development. If you want to see how our adventure with Flutter started, read about Our first journey with Flutter. Remember that the best step towards making a decision is to talk to an experienced team of developers.