






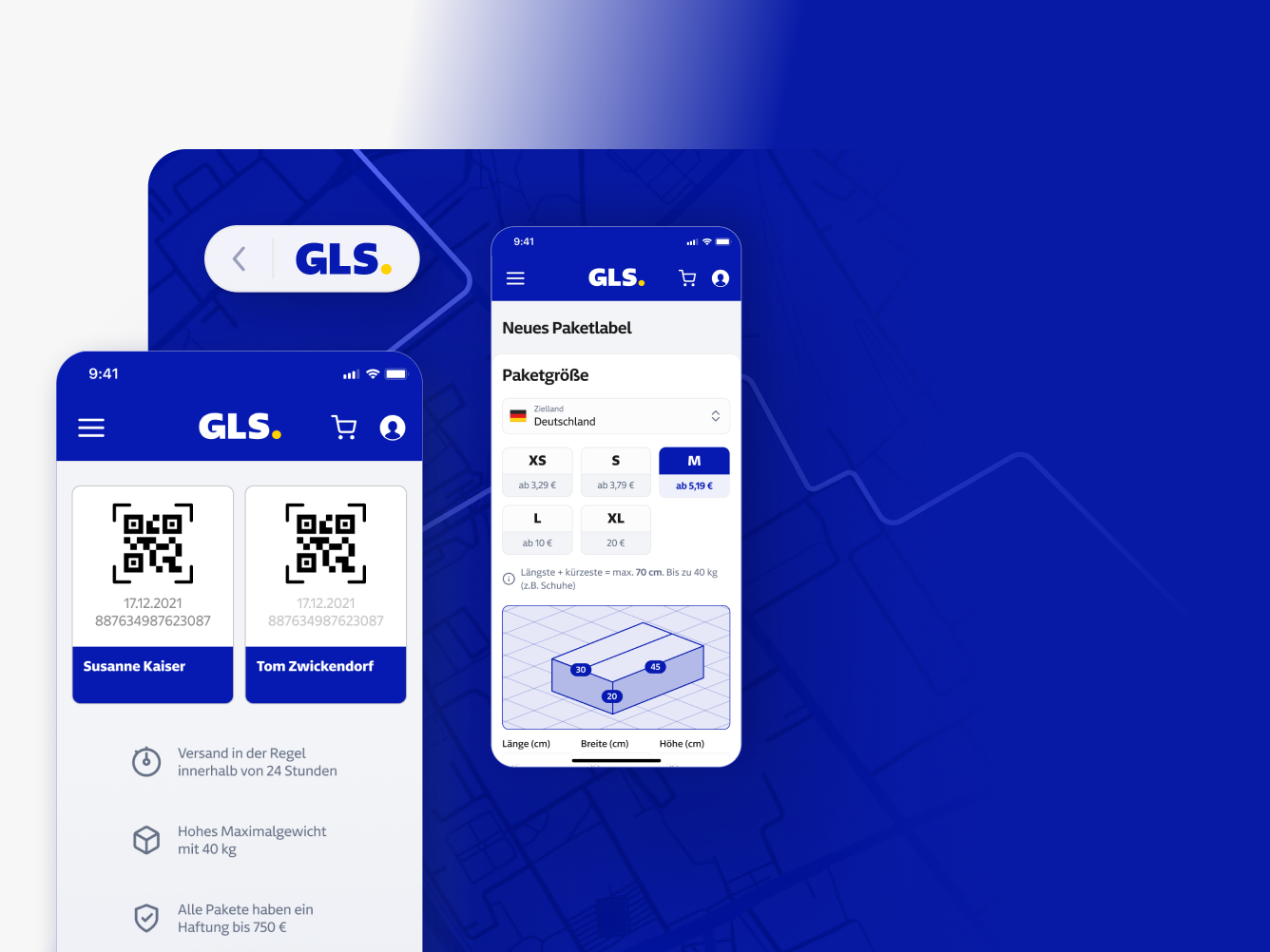
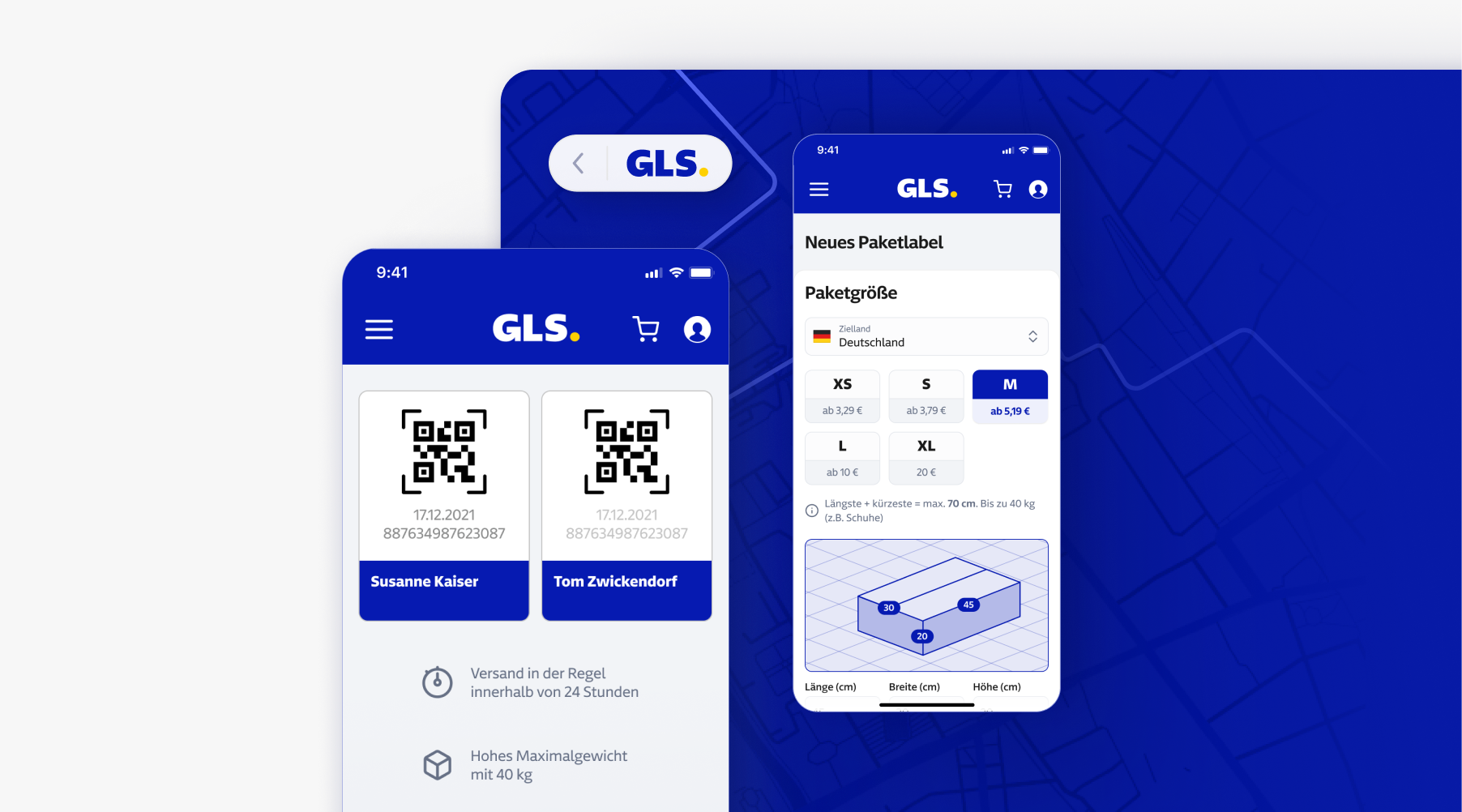
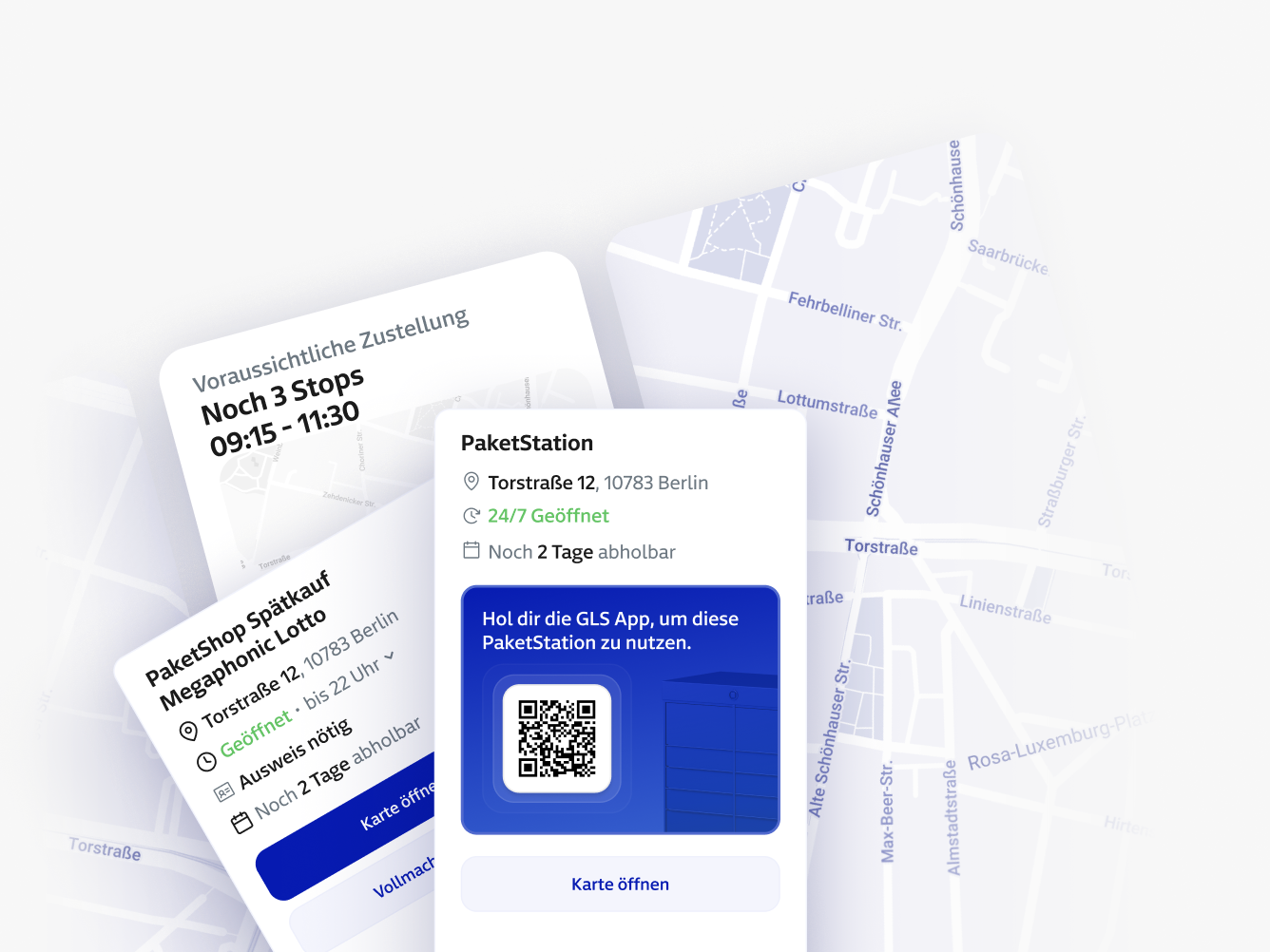
GLS/NXT is the digital innovation unit of GLS, tasked with transforming the company's digital consumer experiences and driving innovation in the logistics sector. They aim to provide most convenient and delightful experience for sending, receiving, and returning packages. Their services include advanced platforms for managing shipments, real-time tracking, and features like open locker ecosystems that enhance convenience. They also integrate creative advertising options into parcel tracking, offering unique marketing opportunities.
GLS/NXT is the digital innovation unit of GLS, tasked with transforming the company's digital experiences and driving innovation in the logistics sector.










Our collaboration with GLS/NXT has evolved from providing technical support to becoming a valued partner in their digital transformation. Several key decision-making factors contributed to this successful partnership: